W wirtualnym świecie trendy zmieniają się nadzwyczajnie szybko. Jeśli chcesz pozostać konkurencyjnym na rynku, musisz je śledzić na bieżąco.
Czy mały współczynnik konwersji (nie wiesz jak przekształcić odwiedzającego stronę w klienta) jest głównym bohaterem Twoich codziennych zmartwień? A może kompletnie nie masz pojęcia jak sprawić, żeby klient spędził więcej czasu na Twojej stronie internetowej?
Jeśli udzieliłeś twierdzącej odpowiedzi na powyższe pytania, czas odrobić pracę domową i zapoznać się z trendami w UX na rok 2018. Szerzej na temat User Experience pisaliśmy już w tym artykule👇
WSZĘDZIE ANIMACJE
Jest jeden główny powód, dla którego znaczenie animacji wzrosło w ostatnich latach. Jako że mamy do czynienia z przesytem informacji, docierających do nas z każdej możliwej strony (szczególnie w świecie wirtualnym), przyciągnięcie uwagi czytelnika staje się praktycznie niemożliwe. Wymusza to na firmach zmianę sposobu działań w prezentowaniu treści i zastosowanie większej kreatywności w kwestii form tworzonych treści.
Jeszcze kilka lat temu wystarczyło zadbać o dobrą jakość zdjęć, żeby przykuć uwagę potencjalnego klienta i wyróżnić się z tłumu. Obecnie poprzeczka jest ustawiona coraz wyżej i wyżej.
Zapewne słyszałeś, że rozpowszechnianie treści za pomocą wideo jest jednym z największych trendów w 2018 roku. Trudno się z tym nie zgodzić. Popularność treści wideo rośnie w ostatnich latach, ale nie zapominaj, że istnieją również inne sposoby na to, aby zaprojektować coś interaktywnego, np. kinografy. Są to gify, chociaż wyglądają jak zdjęcia, na których porusza się tylko jeden element.

Nie uważasz, że taki kinograf mógłby dużo bardziej przykuć uwagę potencjalnego odbiorcy niż tradycyjne zdjęcie?
Pamiętaj, że we współczesnym świecie, w którym wielu z nas używa Snapchata lub Insta Stories, ludzie oczekują czegoś więcej niż zwykłych, statycznych obrazów. Dzięki szybkiemu rozwojowi tych aplikacji, animacje stały się bardziej dostępne niż kiedykolwiek wcześniej.
UPROSZCZONA NAWIGACJA
Okazuje się, że mniejszy wybór pomaga ludziom podejmować szybciej decyzje. Za dużo opcji i możliwości prawdopodobnie spowalnia ten proces i dodatkowo stresuje użytkowników.
Jeśli chcesz zwiększyć współczynnik konwersji na Twojej stronie, rozważ zmniejszenie liczby kategorii widocznych w głównym menu, ograniczając je najlepiej do czterech podstawowych. Pomoże to potencjalnym klientom szybciej odkrywać Twoją witrynę i ułatwi im wybór tematu lub produktu, którego szukają.
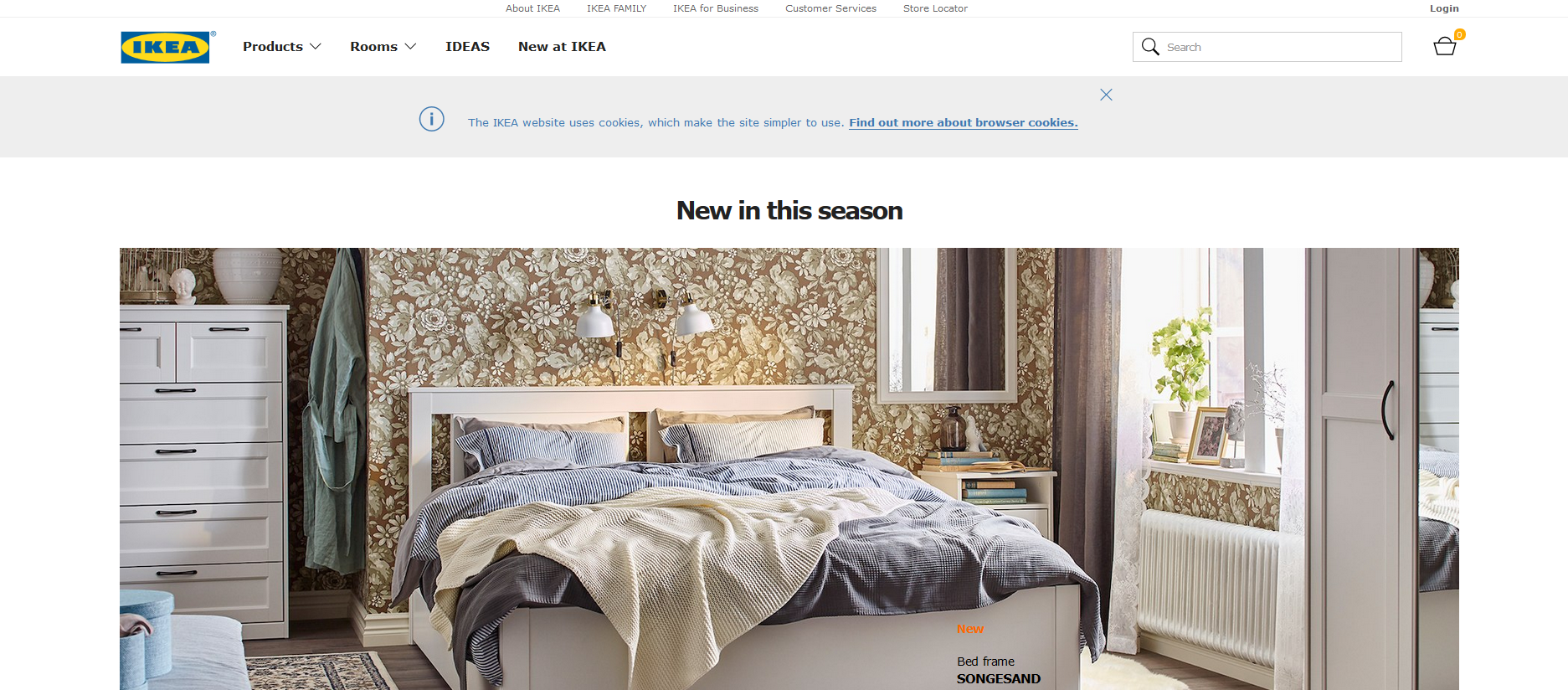
Jednym z ciekawszych przykładów była zmiana designu strony głównej firmy IKEA. Przed transformacją, w menu głównym, znajdowało się aż 10 kategorii. Obecnie znajdziemy tylko 4, co zdecydowanie przyspiesza moment rozpoczęcia eksploracji ich strony internetowej.

ODEJŚCIE OD TZW. HAMBURGER MENU
Czy słyszeliście kiedyś o hamburger menu? Trend ten, dotyczący projektowania menu w wersjach responsywnych stron internetowych (czyli wyświetlających się na urządzeniach mobilnych), zyskał ogromną popularność w ostatnich latach.
Dlaczego hamburger? A czy te trzy kreseczki czegoś wam nie przypominają?

No właśnie.
W nawiązaniu do badań naukowych, przeprowadzonych przez grupę Nielsen Norman Group i WhatUsersDo:
“Schowaną nawigację jest dużo trudniej odkryć użytkownikowi niż tą widoczną, lub częściowo widoczną.”
Przeprowadzone badania wykazują, iż chowanie głównej nawigacji (tak jak jest w przypadku hamburger menu) zmniejsza o połowę szansę na to, że użytkownik odnajdzie interesujące go kategorie.
Co więcej, okazuje się, że ludzie dużo rzadziej korzystają z nawigacji, gdy nie jest ona widoczna.
Nasuwa się więc jedna konkluzja – użytkownicy spędzą znacząco mniej czasu na Twojej stronie mobilnej, jeśli zastosujesz takie rozwiązanie, jakim jest “hamburger menu”.
Postaraj się więc poszukać alternatywnych rozwiązań i pomóż użytkownikowi ułatwić znalezienie, tego czego szuka. Zaprojektuj stronę responsywną tak, aby kategorie były widoczne – np. w postaci boxów.
VIDEO

Niezależnie od tego w jakiej działasz branży – w 2018 Twoja firma powinna rozważyć wdrożenie video marketingu do swojej strategii.
Ze względu na znaczący wzrost liczby materiałów video w content marketingu, projektanci stron internetowych powinni wziąć pod uwagę ten trend i ułatwić odbiorcy wyświetlanie filmu w preferowanej przez nich orientacji ekranu, zwłaszcza na urządzeniach mobilnych.
W nawiązaniu do raportu ScientiaMobile’s, większość ludzi (94%) preferuje oglądać filmy video w orientacji pionowej na smartphonach. Jedynie 6% użytkowników obróci ekran, aby obejrzeć materiał w orientacji poziomej.
Jaka jest przewaga video nad resztą innych form treści? Przede wszystkim, tworzy zupełnie inny rodzaj doświadczenia dla użytkownika. Błyskawicznie pomaga mu zanurzyć się w świecie wizualnych historii. W rezultacie, dużo łatwiej jest zbudować relację z marką. Co więcej, istnieje dużo większe prawdopodobieństwo, że nazwa Twojej marki zostanie lepiej zapamiętana po obejrzeniu video. Ostatecznie, potencjalny klient spędzi więcej czasu na Twojej stronie.
Dowiedz się więcej o innych możliwościach, takich jak np. 4K (nowy standard rozdzielczości dla cyfrowych kamer i grafik komputerowych) i Augmented Reality (system, który łączy świat rzeczywisty z tym wygenerowanych przez komputery).
Teraz mogą się wydawać dla Ciebie nowością, podobnie jak wykorzystanie filmów w social media kilka lat temu, jednak rozwój technologii jest tak szybki, że wkrótce mogą się stać one czymś powszechnie stosowanym przez marki. Aplikacja Pokemon Go była świetnym przykładem obrazującym to, jak daleko zaszedł postęp technologiczny.
PUSTE PRZESTRZENIE – MINIMALIZM W DESIGNIE
Jakie Ci towarzyszy uczucie, gdy otwierasz stronę internetową i w jednej chwili pojawiają się naraz: artykuły, fotografie, banery, video, animacje? Czujesz się przytłoczony?
Czy kiedykolwiek słyszałeś o negatywnych przestrzeniach? Są to miejsca na stronie internetowej, pozostawione kompletnie puste.

Zapewne zastanawiasz się, do czego miałoby to służyć. Dzięki zmniejszeniu widoczności wielu różnych komunikatów naraz, użytkownik może poświęcić całą swoją uwagę jednemu elementowi strony. Głównym celem jest sprawienie, żeby użytkownik skupił się na wykonaniu konkretnego zadania – np. zachęcenie go do zapisania się na Newsletter lub kurs online.
Jeśli nie czujesz się dostatecznie przekonany, spójrz na najbardziej banalny przykład:

Wchodząc na stronę www.google.pl otrzymujesz jasny komunikat – strona ta służy do wyszukiwania fraz. Doskonale wiesz co na niej znajdziesz i w jakiej sytuacji z niej skorzystasz – wszystko jest jasne i przejrzyste, nic Ciebie dodatkowo nie rozprasza.
BOTY W MESSENGERZE
Klienci są przyzwyczajeni do uzyskiwania szybkich rozwiązań. Nie mają czasu na to, żeby czekać godzinami na Twoją odpowiedź. Na szczęście obecna technologia pozwala nam reagować na potrzeby klienta lepiej niż kiedykolwiek wcześniej.
Jako że ludzie lubią rozmowy w czasie rzeczywistym, rośnie znaczenie botów konwersacyjnych. Ewolucja aplikacji Messenger definitywnie wpłynęła na wzrost popularności występowania botów w komunikacji marek z klientami. Według Davida Marcusa (wiceprezesa Facebook ds. Produktów do komunikacji) okazuje się, że ludzie wolą współpracować z firmami za pośrednictwem Messengera.

Kemal El Moujahid, menedżer ds. rozwoju produktu Messenger, powiedział:
„Messenger oferuje firmom nowe sposoby na komunikację ze społecznością i potencjalnymi klientami. Niezależnie od tego, czy chodzi o podnoszenie świadomości marki, umożliwianie transakcji, pozyskiwanie nowych klientów czy świadczenie najwyższej jakości obsługi klienta, Messenger może być podstawową częścią rozwiązań biznesowych.”
Wiele dużych firm, takich jak National Geographic czy Sephora, z powodzeniem wdrożyło boty do swojej strategii marketingowej.
Według firmy VentureBeat, Sephora udowodniła , że pojawienie się Chatbotów na Facebooku może mieć wpływ na wzrost sprzedaży. Celem marki Sephora było zachęcenie większej liczby klientów do odwiedzenia ich sklepów, poprzez zaoferowanie łatwego sposobu rezerwacji makijaży za pomocą bota w aplikacji Messenger. Dzięki temu rozwiązaniu, współczynnik rezerwacji w ich sklepie wzrósł o 11%.
A według Was jakie trendy w UX design będą przeważać w tym roku? Koniecznie podzielcie się swoją opinią w komentarzach!









Komentarze
Jedna odpowiedź do “Trendy w UX design na rok 2018”