Sam pomysł na biznes to dopiero początek naszej wędrówki do celu, jakim jest osiągnięcie sukcesu. W kolejnych etapach rozwoju będziemy musieli dokonywać wielu trudnych wyborów. Jednym z nich może się okazać decyzja dotycząca realizacji projektu w postaci zwykłej aplikacji internetowej, natywnej aplikacji mobilnej, a może bardzo popularnym w ostatnim czasie Progressive Web Apps, czyli PWA?
Zapewne wielu z Was zastanawia się czym się różnią od siebie wyżej wymienione aplikacje oraz w jakich sytuacjach warto zdecydować się na który wariant. Dlatego przyjrzyjmy się im nieco bliżej.
Warto odpowiedzieć sobie na pytania, jaki jest cel naszych działań oraz budżet, który chcemy na nie przeznaczyć. Najpierw jednak wyjaśnijmy sobie parę podstawowych pojęć.
STRONA INTERNETOWA VS. APLIKACJA INTERNETOWA
Co to jest aplikacja internetowa (webowa) i czym się różni od klasycznej strony internetowej?
Strona internetowa to taka “wizytówka”, która ma charakter informacyjny. Znajdziesz na niej różnego rodzaju treści, zdjęcia, filmy, na które możesz sobie… po prostu popatrzeć. Taka strona jednak nie będzie posiadać bardziej zaawansowanych funkcjonalności. Oznacza to, że nie podejmiesz na niej jakichś większych działań – np. nie zrobisz tam żadnej rezerwacji, ani nie dokonasz zakupu produktów.
Aplikacja internetowa otwiera za to wachlarz możliwości i powinna się Wam kojarzyć przede wszystkim z jednym słowem – “interakcja”. Taka aplikacja może zawierać również “statyczne” elementy (treści, zdjęcia, podstrony), ale oprócz “oglądania” ich, wykonasz na niej wiele bardziej skomplikowanych operacji. Zarezerwujesz nocleg, wizytę w muzeum, kupisz bilet do kina, zrobisz kurs e-learningowy.
Strony internetowe i aplikacje mobilne różnią się także od strony technicznej – żeby zaprogramować stronę internetową, wykorzystamy statyczne pliki HTML oraz style CSS, natomiast w przypadku aplikacji internetowej musimy zastosować wiele bardziej zaawansowanych technologii, takich jak np. PHP, Node.js, ASP.NET.
APLIKACJA MOBILNA / NATYWNA

A czym się charakteryzuje aplikacja mobilna? Jest specjalnym oprogramowaniem, które można pobrać w dedykowanym danemu systemowi sklepie (np. Google Play dla Androida oraz App Store dla iOS), a następnie bezpośrednio zainstalować na pamięci wewnętrznej urządzenia przenośnego. Aplikacje takie charakteryzują się pełnym wsparciem sprzętowym (np. użycie komunikacji Bluetooth), możliwością pracy w trybie offline, dużą wydajnością oraz natywnym dla danej platformy wyglądem
Stworzenie aplikacji mobilnej wiąże się z poniesieniem większych wydatków. Powodem tego jest fakt, że jedna, ta sama wersja aplikacji nie będzie działała na każdym systemie.
Taką aplikację należy zaprogramować oddzielnie dla Androida – używając Javy i dla iOSa – używając języków takich jak Swift / Objective-C. Oznacza to, że będzie trzeba zaangażować w projekt większy zespół programistów, specjalizujących się w jednym i drugim języku, a przez to koszta znacząco wzrosną. Jeśli jednak wysoka wydajność, dobra obsługa funkcji wbudowanych (np. kamera, powiadomienia) i przyjazny, dostosowany pod użytkownika danego systemu User Experience (więcej na temat User Experience pisaliśmy już tutaj) są dla nas największym priorytetem, to powinniśmy zdecydować się na ten wariant.
HYBRYDA

Kolejną opcją może być zaprojektowanie hybrydy. Sprawdzi się ona w sytuacji, gdy chcemy, aby aplikacja działała na wszystkich systemach. Będzie się to wiązać ze zdecydowanie mniejszymi kosztami i krótszym czasem realizacji projektu. Takie aplikacje można pobrać podobnie jak te natywne w sklepach dedykowanym poszczególnym systemom.
Oczywiście nie jest to rozwiązanie idealne. Jak można się domyśleć, zawsze jest coś za coś. I w tym przypadku, wydajność hybrydy nigdy nie dorówna aplikacjom natywnym. Warto o tym pamiętać, jeśli realizujemy duży projekt i szybkość działania aplikacji jest dla nas kluczową cechą (np. gry komórkowe).
Co więcej, User Experience będzie ujednolicony, a to oznacza, że doświadczenia użytkownika związane z obsługą aplikacji nie będą dopasowane pod konkretny system.
W związku z tym, użytkownik będzie mógł napotkać różne trudności podczas korzystania z aplikacji, a jego finalne doświadczenie może okazać się niesatysfakcjonujące. To może prowadzić do pobrania innej, konkurencyjnej aplikacji, która została zaprojektowana w wersji natywnej.
Zaprogramowanie hybrydy, czyli aplikacji dostępnej na wszystkie systemy jest możliwe z wykorzystaniem popularnych technologii webowych, takich jak HTML, CSS i JS i narzędzi takich jak np. Cordova. Wykorzystując wcześniej wymienione technologie otrzymamy aplikację hybrydową, podobną do natywnej, jednak z pewnymi niedociągnięciami. Użytkownik może odnieść wrażenie, że niby korzysta z aplikacji mobilnej, jednak pod kątem UX nie będzie to najlepsze rozwiązanie..
Aplikacje hybrydowe można też zaprojektować w inny sposób – za pomocą frameworków cross-platformowych – Xamarin, React Native, NativeScript czy też niedawno wydanego Flutter. Takie rozwiązanie zapewni użytkownikowi dużo lepsze doświadczenia pod kątem użyteczności i również wizualnie będzie bardzo zbliżone (lub identyczne) do tego w aplikacji mobilnej.
APLIKACJE PWA – PROGRESSIVE WEB APPS

Aplikacje PWA możemy spokojnie nazwać ostatnim krzykiem mody w świecie IT. Mówi się, że będzie to też jeden z największych trendów w nadchodzącym 2019 roku. Co się kryje pod tą tajemniczą nazwą PWA?
Są to rozbudowane aplikacje webowe, które w zależności od tego jak duże są nasze potrzeby, są w stanie z powodzeniem zastąpić aplikacje natywne i hybrydowe. W przypadku bardziej skomplikowanych i wymagających projektów zawsze będziemy jednak polecać stworzenie aplikacji natywnej, która daje najwięcej możliwości i najlepsze doświadczenia dla odbiorcy.
Dużą zaletą aplikacji PWA jest fakt, że aby je pobrać nie musimy przechodzić specjalnie do zewnętrznych sklepów. Jak więc to zrobić?
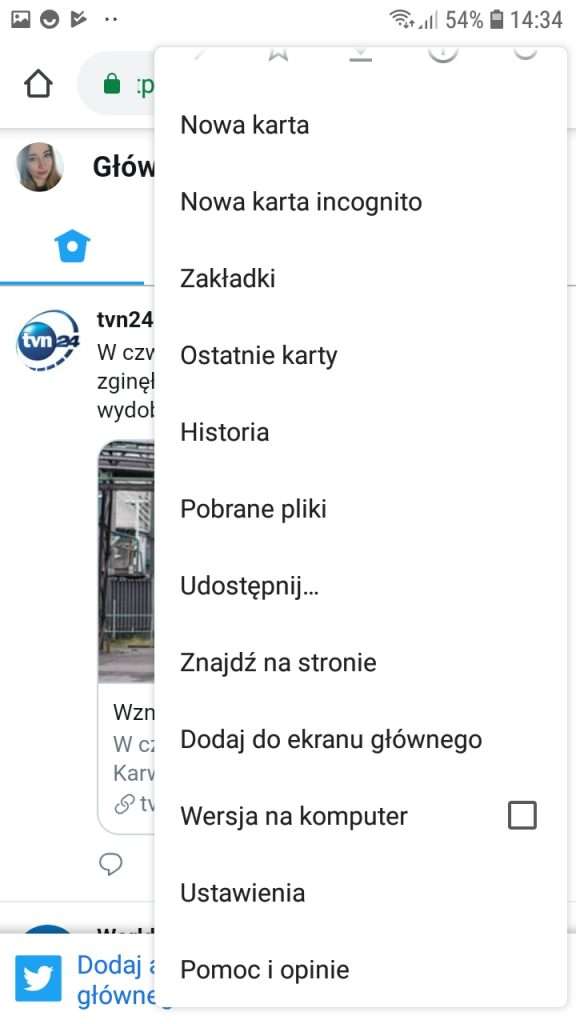
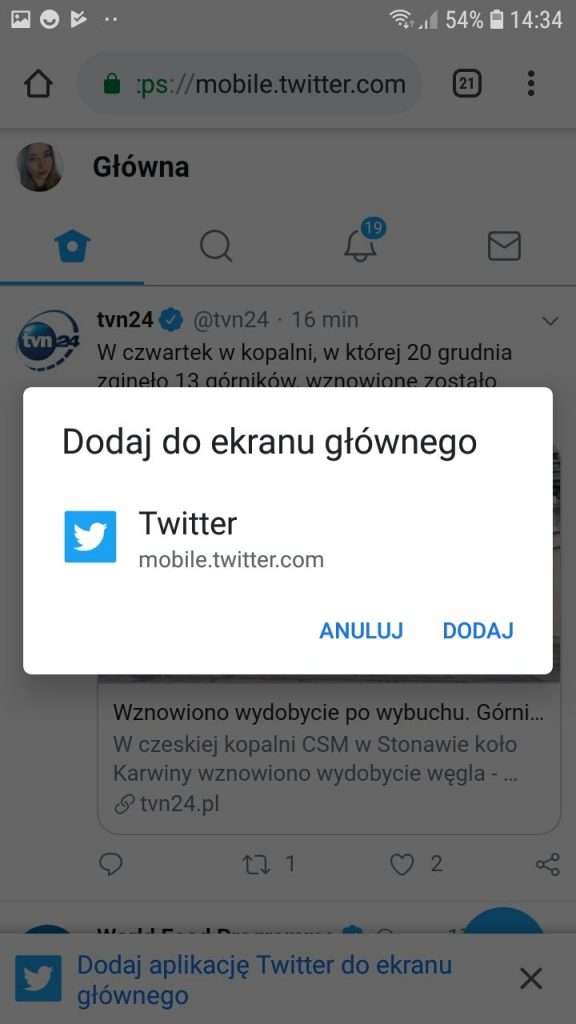
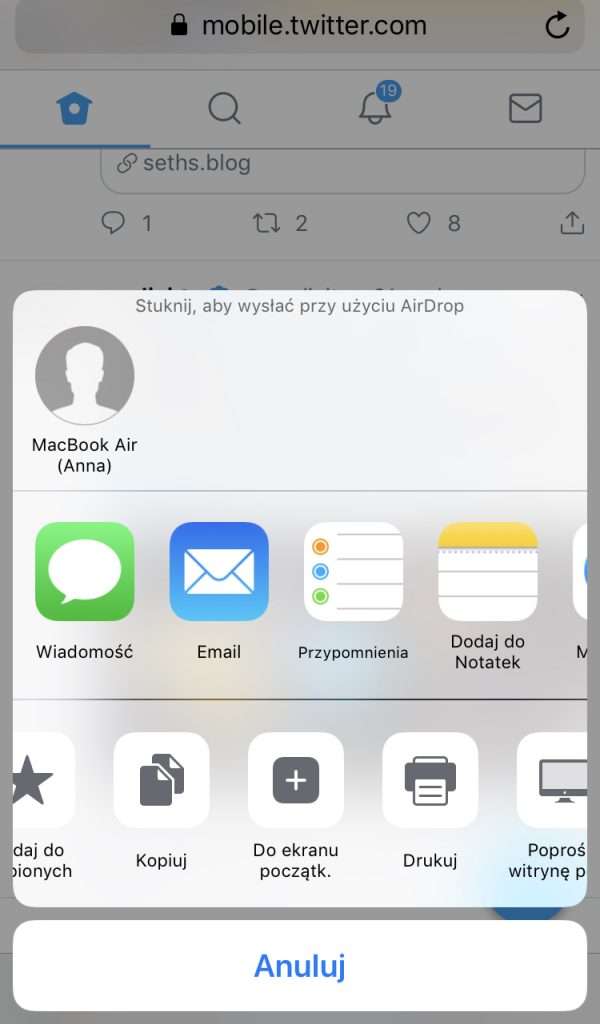
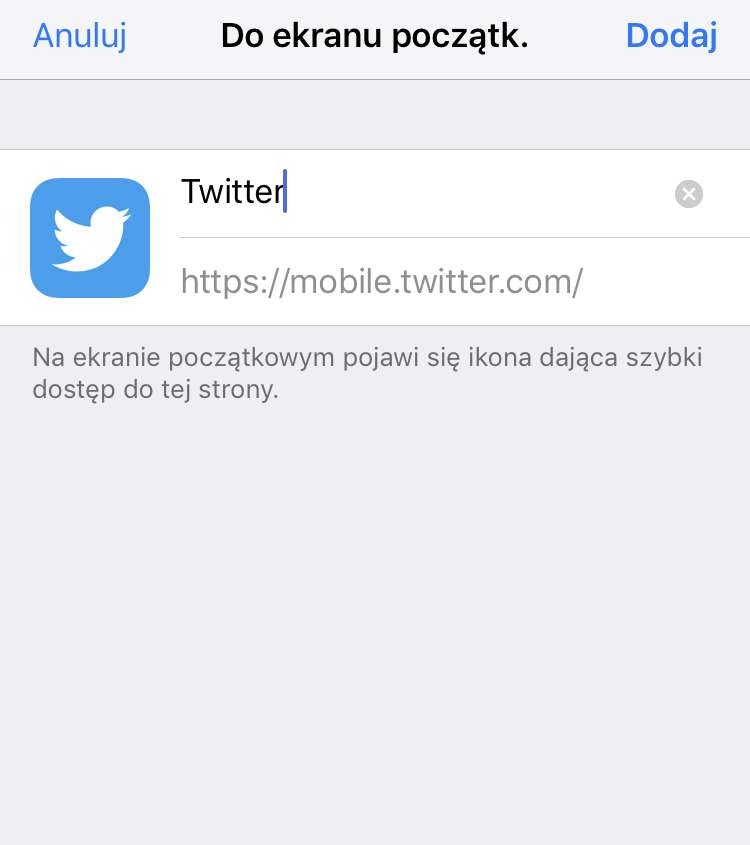
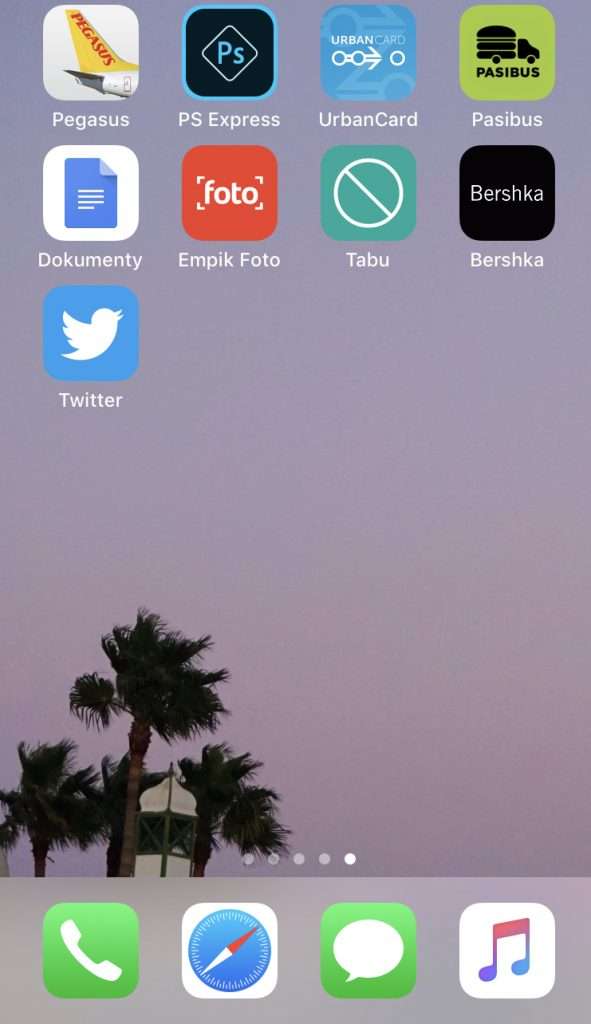
Są dwie opcje. Jeśli często korzystamy z danej witryny, wystarczy, że otworzymy stronę w przeglądarce internetowej, a na niej powinien się pojawić komunikat informujący o możliwości dodania strony do ekranu startowego. Jeśli jednak nie zobaczymy takiej informacji, to możliwe będzie zainstalowanie jej ręcznie , przechodząc do opcji “dodaj do ekranu głównego”, znajdującej się w menu przeglądarki.
ANDROID


IOS



Aplikację PWA zaprojektujemy przy użyciu HTML, CSS, JS. Oznacza to, że aplikacje będą również działać na wszystkich systemach.
Warto wspomnieć, że PWA są obecnie wspierane na wszystkich systemach operacyjnych. Od niedawna wspiera ją także Apple, który prawdopodobnie wcześniej bał się znaczącego spadku zakupów w sklepie Apple Store.
CECHY APLIKACJI PWA
Aplikacje PWA, podobnie do tych natywnych, oferują możliwość wyświetlania automatycznych powiadomień (push notification) na ekranie telefonu. Push notification to wiadomość tekstowa lub multimedialna, podobna do wiadomości tekstowej SMS, wysyłana na urządzenie mobilne od konkretnej aplikacji, gdy użytkownik wyrazi zgodę na jej odbiór.
Aplikacje PWA nie potrzebują połączenia z Internetem, żeby działać prawidłowo. Oznacza to, że działają również w trybie offline. Co więcej są lekkie i nie zajmują tyle miejsca na dysku co aplikacje natywne. Ich przewagą nad aplikacjami natywnymi jest też bezproblemowy proces aktualizacji – to aplikacja decyduje o tym, kiedy się zaktualizować. Aplikacje natywne wymagają zatwierdzenia zmian przez sklep, a to wydłuża czas aktualizacji.
Jednym z wymogów PWA jest też szyfrowanie danych za pomocą protokołu SSL oraz zaprojektowanie aplikacji tak, żeby się automatycznie dostosowywała do okna przeglądarki w urządzeniach mobilnych (RWD).
Dużą zaletą Progressive Web Apps jest też zdecydowanie niższy koszt realizacji projektu. Tym co już na wstępie może nam się rzucić w oczy jest wysoka dostępność takich aplikacji. Użytkownik dostaje możliwość zapisu aplikacji na ekran główny swojego urządzenia bezpośrednio z przeglądarki. Właśnie ze względu na tę funkcję oraz ogólny aspekt wizualny aplikacja PWA przypomina te tradycyjne natywne.
Jakie są jeszcze inne zalety takiego rozwiązania? Prawdopodobnie klient dużo chętniej skorzysta z aplikacji PWA, ponieważ nie musi się fatygować z dodatkowym przechodzeniem do zewnętrznego sklepu. Zwłaszcza, jeśli jest pierwszy raz na naszej stronie i nie ma jeszcze dużego zaufania do naszej marki, bądź nie darzy jej wystarczającą sympatią.

Aplikacje natywne lub hybrydowe potrzebują dużo większych nakładów pieniężnych na reklamę i promocję. Wzbudzenie świadomości występowania danej aplikacji mobilnej i nakłonienie użytkownika do pobrania jej w specjalnym sklepie może być nie lada wyzwaniem i pochłonąć duże sumy naszych budżetów marketingowych. Dlatego właśnie zaprojektowanie aplikacji PWA może się okazać świetnym pomysłem, żeby szybciej zaangażować potencjalnych klientów i ułatwić im korzystanie z naszego produktu.
Klienci stają się coraz bardziej wymagający i z roku na rok mają coraz większe oczekiwania wobec jakości doświadczeń z naszym produktem oraz ogólnym User Experience. Pobieranie aplikacji w osobnym sklepie jest zdecydowanie niewygodne i wymaga podjęcia dodatkowych działań przez użytkownika.
Dlatego mówi się, że PWA jest bardzo komfortowym rozwiązaniem, które zapewnia UX charakterystyczne dla aplikacji natywnych jednocześnie pozostając w zasięgu ręki każdego kto odwiedza naszą stronę internetową. Z drugiej strony żadna aplikacja nie jest w stanie zapewnić tylu pozytywnych doświadczeń już w trakcie użytkowania co aplikacja natywna. W takiej sytuacji to nasz budżet może pomóc nam podjąć odpowiednią decyzję dotyczącą tego, którą opcję wybrać.
Wiele osób przywykło też do sprawdzania opinii przed pobraniem konkretnych aplikacji. Oceny innych użytkowników dostępne w sklepach dedykowanych konkretnym systemom budzą w użytkownikach większe zaufanie co do aplikacji. W przypadku Progressive Web Apps nie ma gdzie sprawdzić ewentualnej rekomendacji na ich temat i to może być ich dużym minusem. Może to być jednak również zaleta! Pomyślmy o małych firmach, których aplikacje nie pobierają setki osób i przez to nie prezentują się one specjalnie atrakcyjnie w sklepach oraz zniechęcają potencjalnych nabywców do skorzystania z produktu. Aplikacje PWA i brak możliwości sprawdzenia ich ocen rozwiązują ten problem!
Warto jeszcze wspomnieć, że obecnie zdecydowana większość dużych firm posiada strony/aplikacji internetowe dostosowane do działa na urządzenia mobilnych (wspomniane wcześniej RWD – Responsive Web Design). A w takim przypadku zaprojektowanie aplikacji PWA staje się niezwykle uproszczonym zadaniem.
CO WYBRAĆ?

Bez względu na to jaką opcję wybierzemy, każda z nich ma swoje plusy i minusy. Jeśli realizujemy duży projekt, dysponujemy równie dużym budżetem i zależy nam na wydajności aplikacji – zawsze najlepszą opcją będzie zaprojektowanie aplikacji natywnej.
Jeśli jesteśmy w stanie zrezygnować z prędkości działania aplikacji, nie dysponujemy wystarczającą sumą pieniędzy lub zależy nam na szybkim czasie wykonania projektu, możemy zdecydować się na aplikację hybrydową lub PWA. Jakie jest Wasze zdanie? Czy są jakieś inne aspekty wymienionych wyżej aplikacji, których nie poruszyliśmy w tym artykule?
Chciałbyś stworzyć PWA dla swojego biznesu?
Już wkrótce opublikujemy konkretne Case Studies z wykorzystaniem aplikacji PWA!









Komentarze
Jedna odpowiedź do “Aplikacja internetowa, natywna, hybryda czy może PWA?”